使用 React 构建实时聊天应用
使用 React 构建实时聊天应用

React 是一个用于构建用户界面的 JavaScript 库,它提供了一种高效的方式来构建可重用的组件,在本文中,我们将介绍如何使用 React 构建一个实时聊天应用。
1. 环境搭建
我们需要安装 Node.js 和 npm,通过命令行工具创建一个新的 React 项目:
npx create-react-app chat-app cd chat-app
接下来,我们可以使用 `npm install` 命令安装所需的依赖项,例如 `socket.io-client` 用于与服务器进行实时通信。
2. 创建组件
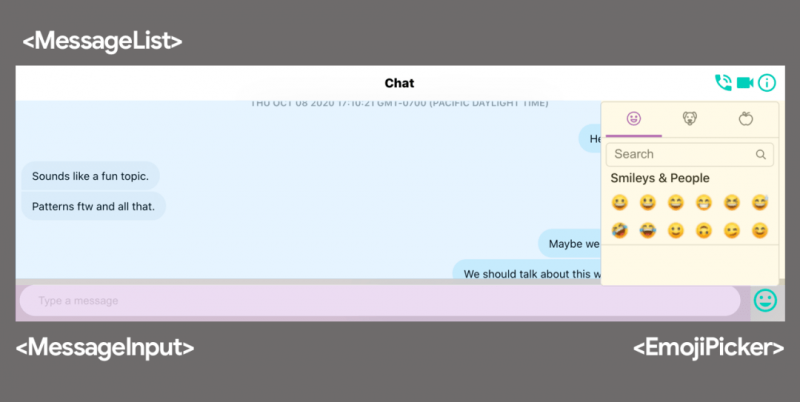
在 React 中,我们通常将界面划分为多个组件,对于实时聊天应用,我们可以创建一个 ChatRoom 组件来显示聊天记录,以及一个 MessageInput 组件来输入和发送消息。
ChatRoom 组件可以接收一个 messages 属性作为初始的聊天记录,并使用 map() 函数遍历每个消息以生成相应的 HTML,当有新的消息到达时,我们可以使用 setState() 函数更新 messages 数组,从而触发重新渲染。
MessageInput 组件可以接收一个 onSendMessage 回调函数作为属性,当用户点击发送按钮时,该回调函数将被调用并将用户输入的消息发送到服务器。
3. 实现实时通信
为了实现实时通信,我们可以使用 WebSocket API 或第三方库如 socket.io,在本例中,我们将使用 socket.io,我们需要在服务器端创建一个 WebSocket 服务器,并监听连接、消息和断开事件,当有新的客户端连接时,我们可以将其添加到在线用户列表中,当收到客户端发送的消息时,我们可以广播给其他在线用户。
在客户端,我们可以使用 socket.io-client 连接到 WebSocket 服务器,并监听相应的事件,当收到服务器广播的消息时,我们可以将其添加到 ChatRoom 组件的 messages 数组中。
4. 运行应用
我们可以运行我们的实时聊天应用了,在命令行中输入以下命令启动开发服务器:
npm start
在浏览器中访问 即可看到实时聊天应用的界面。
5. 总结
通过以上步骤,我们已经成功地使用 React 构建了一个实时聊天应用,这只是一个简单的示例,实际应用中可能需要考虑更多的功能和细节,例如用户认证、消息存储、表情符号支持等,但无论如何,使用 React 可以帮助我们更高效地构建用户界面,并提供良好的可维护性和可扩展性。
相关问题与解答:
1. Q: 为什么需要使用 WebSocket API?
A: WebSocket API 是一种全双工通信协议,可以在客户端和服务器之间建立持久连接,相比于传统的 HTTP 请求/响应模式,WebSocket API 可以实现实时通信,减少网络延迟和频繁的连接/断开操作,在实时聊天应用中,我们通常使用 WebSocket API 来实现客户端和服务器之间的实时通信。
2. Q: 如何实现用户认证?
A: 用户认证是确保只有授权用户可以访问特定资源或执行特定操作的过程,在实时聊天应用中,我们可以使用用户名和密码来进行简单的用户认证,当用户登录时,我们可以将用户名和密码发送到服务器进行验证,如果验证成功,服务器可以返回一个包含用户信息的 token,并将其存储在客户端的本地存储中,在后续的请求中,我们可以将该 token 发送到服务器以验证用户身份,我们还可以使用第三方身份验证提供商(如 OAuth)来实现更复杂的用户认证流程。
免责声明:本文内容来自用户上传并发布,站点仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。请核实广告和内容真实性,谨慎使用。