el-upload上传图片
在Element UI中,el-upload组件是一个非常实用的文件上传组件,它可以方便地实现文件的上传和下载,在本例中,我们将使用el-upload组件实现上传Excel文件的功能。
我们需要在Vue项目中安装Element UI库,可以通过npm或yarn进行安装:

npm install element-ui --save
或
yarn add element-ui
接下来,在main.js文件中引入Element UI库并注册为全局组件:
import Vue from 'vue' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
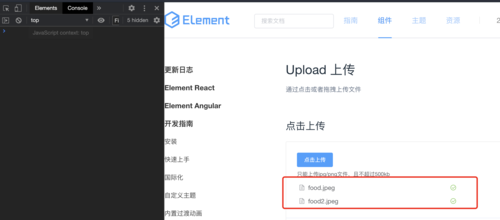
我们可以在Vue组件中使用el-upload组件了,以下是一个简单的示例,展示了如何使用el-upload组件实现上传Excel文件的功能:
1. 在Vue组件的template部分,添加一个el-upload组件,并设置相关属性:

<template>
<div>
<el-upload
action="https://your-server.com/upload" // 上传地址
:on-success="handleSuccess" // 上传成功回调函数
:before-upload="beforeUpload" // 上传前检查文件类型和大小等
:limit="1" // 限制只能选择一个文件
:auto-upload="false" // 不自动上传,需要手动触发上传按钮
>
<el-button type="primary">点击上传Excel文件</el-button>
</el-upload>
</div>
</template>
2. 在Vue组件的script部分,定义beforeUpload、handleSuccess等方法:
<script>
export default {
methods: {
beforeUpload(file) { // 上传前检查文件类型和大小等
const isExcel = file.name.endsWith('.xlsx') || file.name.endsWith('.xls')
const isLt2M = file.size / 1024 / 1024 < 2 // 文件大小小于2MB
if (!isExcel) {
this.$message.error('上传文件只能是Excel格式')
}
if (!isLt2M) {
this.$message.error('上传文件大小不能超过2MB')
}
return isExcel && isLt2M
},
handleSuccess(response, file, fileList) { // 上传成功后的处理逻辑
console.log('上传成功', response, file, fileList)
this.$message.success('上传成功')
},
},
}
</script>
在这个示例中,我们设置了el-upload组件的action属性为服务器的上传地址,当用户选择了一个Excel文件并点击上传按钮时,会触发beforeUpload方法进行文件类型的检查和大小的限制,如果检查通过,会触发实际的文件上传操作,上传成功后,会调用handleSuccess方法进行处理。
我们已经实现了使用el-upload组件上传Excel文件的功能,在实际项目中,还需要根据具体需求对上传后的文件进行处理,例如解析Excel文件内容、保存到数据库等。
相关问题与解答:
问题1:如何在el-upload组件中显示已上传的文件列表?
答:可以在el-upload组件内部添加一个el-table组件,用于显示已上传的文件列表,在beforeUpload方法中,将已上传的文件添加到fileList数组中,然后在handleSuccess方法中,更新fileList数组的值,在el-table组件中绑定fileList数组作为数据源,就可以在el-upload组件中显示已上传的文件列表了。
问题2:如何实现多个文件的批量上传?
答:可以通过设置el-upload组件的multiple属性为true来实现多个文件的批量上传,需要在beforeUpload方法中检查多个文件的类型和大小等条件,在handleSuccess方法中,需要处理多个文件的上传结果,还可以在el-upload组件内部添加一个el-button组件,用于触发批量上传操作,当用户点击批量上传按钮时,会触发beforeUpload方法和handleSuccess方法。
免责声明:本文内容来自用户上传并发布,站点仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。请核实广告和内容真实性,谨慎使用。